Vorreste colorare al computer un vostro disegno, un fumetto o qualsiasi altro soggetto in bianco e nero?
Vi spiego come semplificare il vostro lavoro.
Aggiornato il 29/08/07: aggiunti alcuni chiarimenti sulla plugin Eliminatewhite.
Si ringrazia Aurelio D'Angelo per il contributo.
| Dove è il problema? | ||||||||
| Immaginiamo che abbiate scansionato un vostro
disegno in bianco e nero (b/n d'ora in poi) e che ora vogliate colorarlo
al computer, come fare? Chi è alle prime armi potrebbe pensare di riempire gli spazi bianchi con il classico strumento secchiello (o "fill") e poi aggiungere sfumature e colpi di luce direttamente sul disegno come farebbe nella realtà con un pennarello o aerografo. Chi ha maggiore confidenza con i programmi di grafica potrebbe selezionare uno spazio bianco per volta e lavorarci all'interno sicuro di non poter coprire per sbaglio le parti nere o addirittura sbordare nelle vicine aree bianche. Entrambi i metodi sopra elencati non tengono però conto dell'antialiasing che le immagini bitmap usano per ammorbidire le linee curve e nascondere le scalettature
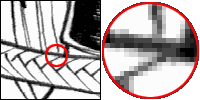
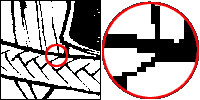
Se c'è l'antialiasing il distacco tra la linea nera e il bianco non è immediato, tra i due colori ci sarà una serie di pixel grigi di varia intensità. Se selezioniamo e riempiamo col secchiello una area bianca, la selezione si interromperà o addosso alla linea nera (assottigliandola) o sui pixel grigi generando un antiestetico alone bianco (vedi figura).
Si potrebbe pensare di eliminare del tutto l'antialiasing e lavorare con immagini senza sfumature di grigio. Ma per rendere invisibile la scalettatura dovremmo usare una immagine di partenza enormemente più grande di quella con l'antialiasing appesantendo inutilmente il computer. |
| Come faremo allora? |
|
L'idea che è alla base della tecnica
che useremo mi venuta in mente pensando a come vengono creati i
Cels (o rodovetri: disegni su fogli di acetato trasparente che filmati
uno dopo l'altro creano l'animazione dei cartoni animati). |
| Separiamo il nero | |||
| 1 | Apriamo il disegno in b/n in Photoshop. | ||
| 2 | Regoliamo la luminosità e il contrasto dell'immagine in modo da ottenere linee nere nitide e ben separate e uno sfondo sufficientemente bianco. All'occorrenza correggere i livelli per eliminare i difetti minori. | ||
| 3 | Duplicare lo sfondo trascinando la sua miniatura sull'icona "Nuovo livello" nel pannello Livelli | ||
| 4 | Rinominare questo nuovo livello creato chiamandolo "Nero" aprendo le proprietà del livello. | ||
| 5 | Cancellare il contenuto dello sfondo (si fa prima a cancellarlo e a creare un nuovo livello e riempirlo di bianco). Ora avete uno sfondo bianco e un livello superiore con il disegno di partenza. | ||
|
A questo punto possiamo seguire tre metodi
|
|||
| Metodo A | Metodo B | ||
| 6a |
|
6b |
|
| Metodo C | |||
| 6c |
|
||
|
Ora
il colore nero è isolato su un suo livello e non ci ostacolerà
più nella colorazione!
|
|||
 |
Qualunque sia il metodo seguito i risultati
saranno identici. Col metodo C le linee nere saranno leggermente più
spesse. Col metodo A non potremo colorarle. il migliore rimane il
B. Ora potete colorare il disegno, le linee nere si fonderanno correttamente col colore basta colorare il livello si sfondo e non toccare mai il livello "Nero". |
||

Se volete inserire questi tutorial in un elenco usate come indirizzo quello della home page http://www.giannisoldati.com
Tutti i marchi appartengono ai rispettivi proprietari.